Der CCO möchte die Menschen in seiner Umgebung vernetzen und in Bezug auf Datenschutz und Informationssicherheit im Internet sensibilisieren. Der Verein besteht seit 2017, wurde von Lukas Linecker, Fridolin Leibetseder und Johannes Weissenböck gegründet und zählt aktuell circa 50 Mitglieder. Hier findest du den Vorstand.
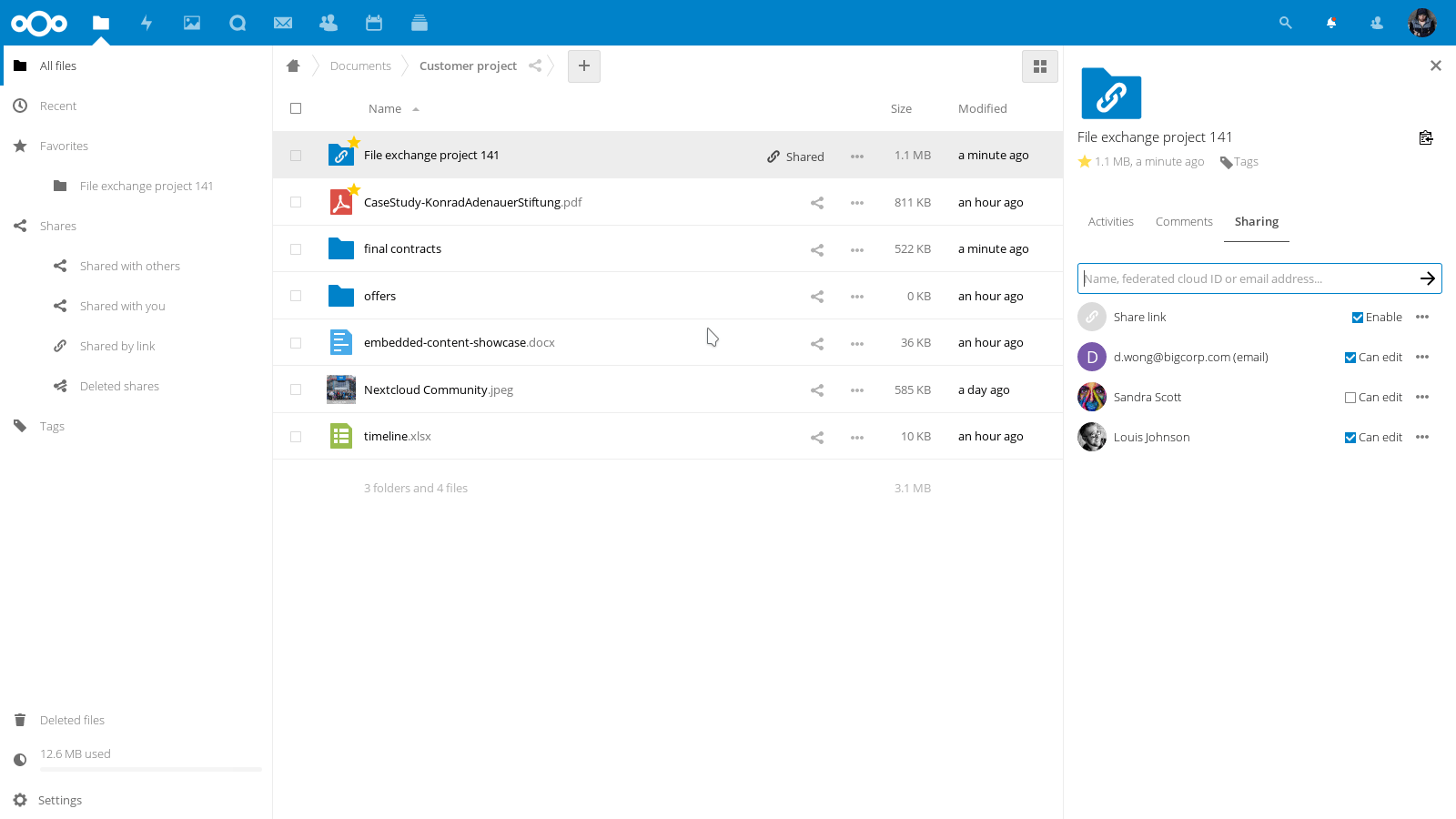
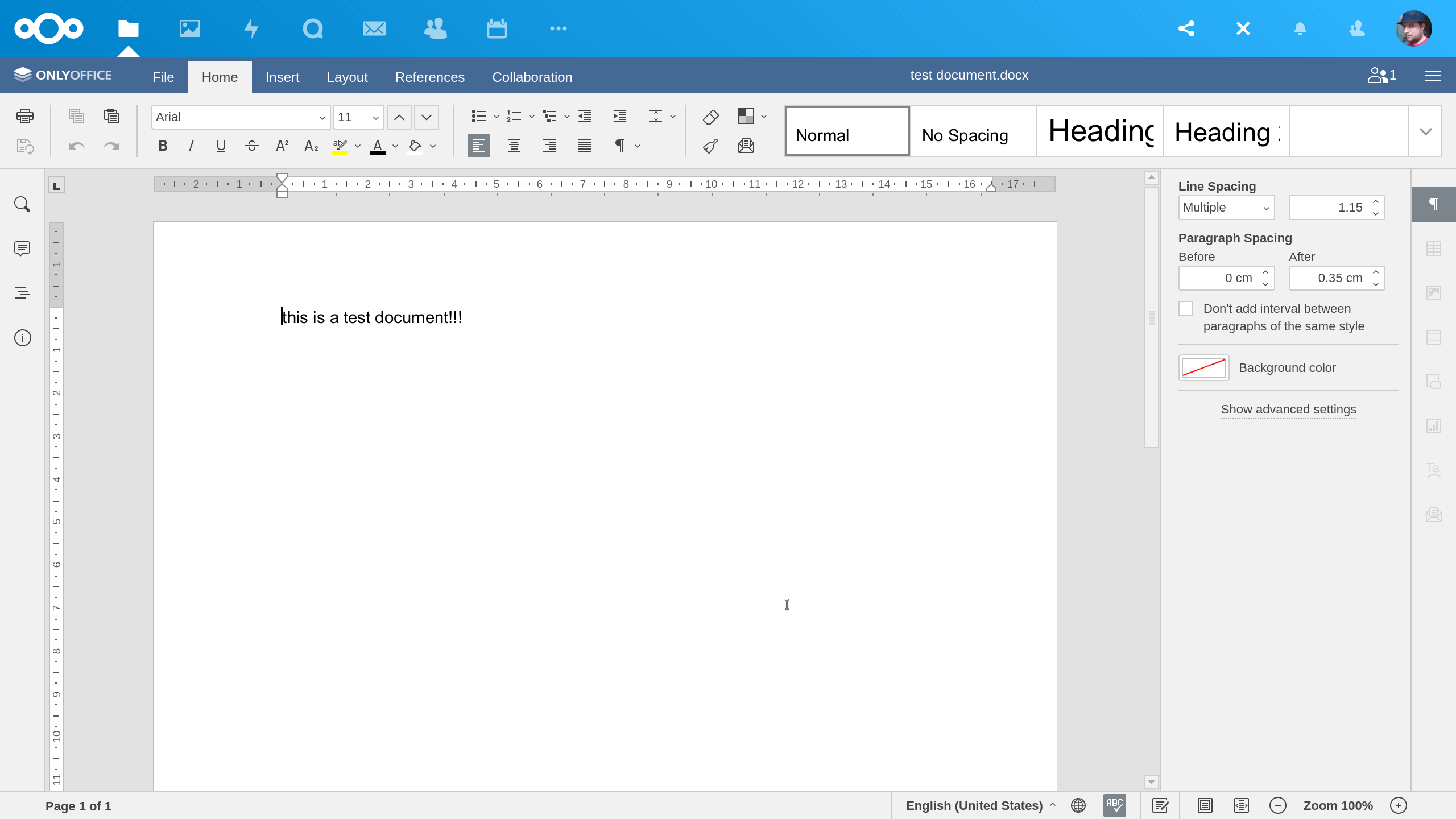
Als gemeinnütziger Verein stellt der CCO seinen Mitgliedern die CCO Cloud bereit. Mit dieser kannst du nicht nur deine Daten speichern und teilen, sondern auch gemeinsam mit Freund*innen gleichzeitig online Dokumente, Tabellen und Präsentationen verfassen (OnlyOffice). Weitere Features der CCO Cloud sind unter anderem MindMaps, Polls, Deck und Talk.
Wenn du CCO Mitglied werden möchtest, befolge die unten stehenden Punkte. Weitere Details zum Mitgliedsbeitrag und der CCO Cloud findest du unten im Mitgliedsantragsformular. Falls du weiter Fragen hast, schreibe gerne eine Email.
Bitte lade das Mitgliedsantragsformular herunter.
Einfach links auf den Button klicken.
Bitte fülle das Mitgliedsantragsformular aus und unterschreibe es.
Bitte retourniere es an uns per Email
Wir informieren dich wenn wir deine Mitgliedschaft bestätigt haben.
Wenn dein Mitgliedsbeitrag bei uns eingelangt ist, erhältst du von uns deinen CCO Cloud-Zugang per Email.
Mehr Informationen zur Nextcloud findest du hier.





This hero is built with a flex layout, so the content will grow or shrink to fit the space available in its container.
To change this section’s background, select the “Hero Section,” then scroll to the background section of the Style panel and add a color, image, or gradient.

Use these cards when you want to display content with an image, such as a blog post or product. They’re built with CSS grid to enable the 3-column layout. When you select the “Cards Grid Container,” you’ll see a red icon on the top right. Click the icon to edit the number of columns, the column gap, and more!
The card images have fit set to cover, so they fill their masking container without stretching. Try making the “Cards Image Mask” a circle using border-radius or adjusting the size ratio using top padding. Don’t forget to set an alt description for each image, which will help with accessibility.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique.